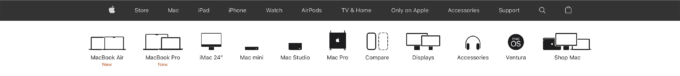
Interessante Änderung auf der Apple Website. Das Auswahlmenü der Produktkategorien am oberen Rand öffnete bislang eine weitere, darunter liegende Leiste, in der die einzelnen Produkte als Icon abgebildet waren. Die Icons wurde durch eine Beschriftung begleitet und erleichterten die Auswahl. So wurden unter der Kategorie „Mac“ alle jeweiligen Modelle als Grafik und mit zusätzlicher Beschreibung angeboten.

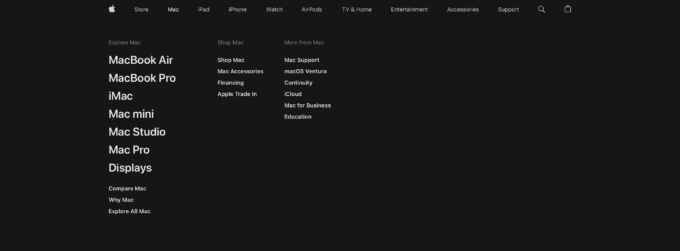
Apple hat die Website nun dahingehend überarbeitet, dass die Produktkategorien zwar gleich geblieben sind, sich darunter nun aber lediglich Text-Menüs öffnen.

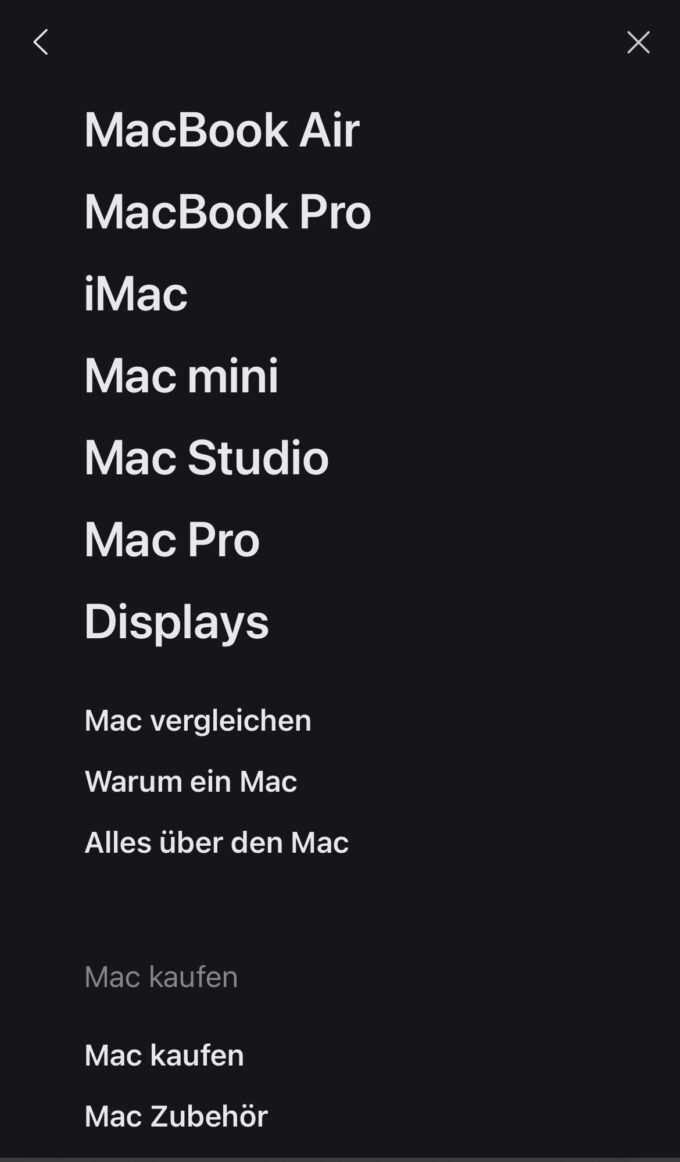
Das schnelle Auffinden eines bestimmten Modells auf Basis seiner Grafik entfällt nun. Anwender sind gezwungen, die Menüeinträge zu lesen, um zum gewünschten Ziel zu finden. Auf einem Mobilgerät erfolgt die Auswahl erwartungsgemäß über ein Burger-Menü, das die jeweiligen Unterpunkte öffnet.

Wie zu lesen ist, führt diese Änderung bisher zu einigem Unmut unter der Kundschaft, die sich nun nicht mehr zurecht finden, bzw. größere Schwierigkeiten haben, zu finden, was sie suchen. Die Grafiken dienten offenbar einem großen Teil der Anwender als visueller Anker, die die Bedienung des Menüs erleichterten.
Icons müssen eindeutig sein
Nun stehe ich Icons selbst immer etwas zwiespältig gegenüber. Und das aus folgendem Grund. In meiner vorherigen Firma wurden (und werden) Icons inflationär benutzt. Teilweise ohne größere Überlegung. Icons waren überall. In Menüs, in Buttons, als Aktionen, in Infotexten… Scheinbar hatte jemand nach der Devise gehandelt, ein Bild sage mehr als tausend Worte. Und so nahm einfach tausend Icons. Die Auswahl der Grafiken erfolgte oftmals der Überlegung, ob es ein Icon in der Bibliothek gäbe, dass dem gewünschten Anwendungsfall auch nur ansatzweise ähnlich sähe. Da es sich bei den Applikationen beispielsweise um eine Logistiksoftware handelte, die LKW-Transporte optimierte, lag es natürlich nah, überall dort, wo kein besseres Icon gefunden wurde, ein LKW Icon zu nutzen. Immerhin hat das Ganze ja mit LKW zu tun. Von diesen Extremfällen abgesehen, mangelte es den Oberflächen aber entweder an zusätzlichen Beschreibungen, was das Icon bedeuten soll oder die Systeme waren derart mit Icons überladen, dass eine eindeutige Identifikation erschwert wurde.
So setzte ich mir bald die Maxime, dass Icons nur gezielt einzusetzen und nur unter diesen beiden Voraussetzungen einzusetzen sind: 1) Das Icon ist absolut eineindeutig oder so tief in der heutigen Kultur verankert, dass es unmöglich missverstanden werden kann. 2) Das Icon wird zusätzlich beschrieben und ist so klar, dass es leicht erlernbar ist, für erfahrene Anwender auch ohne Beschriftung benutzt werden kann und nur genau einmal angewandt wird. Beispiele gefällig? Das Plus und Minus Zeichen. Der Mülleimer. Das Fragezeichen. Das X als Schließ-Symbol. Und ja, sogar die Diskette als Speichersymbol dürften Icons sein, die jeder Anwender an tausend anderen Oberflächen bereits erlernt hat. (Dabei wissen heutige Jugendliche teilweise gar nicht mehr, was eine Diskette überhaupt ist). Die drei horizontalen Striche, auch Burger-Menü genannt, die 3 übereinander liegenden Punkte, Ellipsis, als Indikator für ein zusätzliches Menü, die „Pfeile“ auch Chevron genannt, um Elemente zu öffnen, zu schließen oder um hin und her zu springen. All das sind Symbole, die vermutlich schon jeder einmal gesehen und benutzt hat, der einen Computer und/oder ein Smartphone besitzt. All das sind Icons, die man als bekannt erachten kann und die einem Anwender klar und eindeutig mitteilen, dass an dieser Stelle eine Interaktion möglich ist und um welche Interaktion es sich handelt.
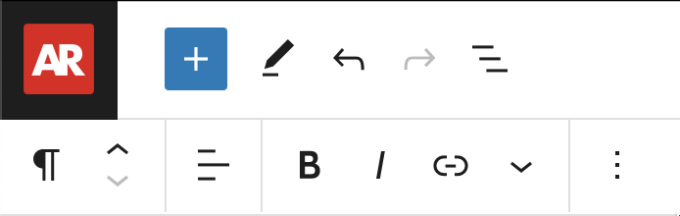
Dass Icons immer leicht zu erlernen und zu verstehen sind, bezweifle ich hin und wieder auch gerne. Schaue ich in meinem WordPress-Editor mal nach oben sehe ich folgendes:

Ich muss mich konzentrieren, um all diese Grafiken zu erkennen, zu interpretieren und zu verstehen. Und dann auch noch mit dem Mauszeiger zu treffen. Auch wenn wir hier von Millisekunden sprechen ist eine derartige Anordnung eine kognitive Last, die nicht zu unterschätzen ist, wenn ein Anwender acht Stunden mit solchen Elementen zu tun hat. Genau so entsteht Streß bei der Benutzung einer Oberfläche.
Hat Apple einen Fehler begangen?
Kommen wir zurück zum Apple Redesign. Hat Apple alles falsch gemacht? Vielleicht. Denn auch wenn ich gerade ausführlich dafür plädierte, Icons nur gezielt und eineindeutig einzusetzen, so scheint mir, dass dies bei der alten Menüführung genau das der Fall war. Auch wenn ein iPad mini im Grunde genau so aussieht wie ein iPad oder ein iPad Air oder ein iPad Pro, waren die genutzten Grafiken doch unterschiedlich genug, um die Aufmerksamkeit zu lenken. Die genaue Identifikation übernahm dann die Beschreibung unter dem Icon. Ich kann mir vorstellen, dass das Auffinden des richtigen Produkts recht einfach war und nicht wenige Anwender diese visuelle Steuerung nun fehlt. Zudem waren die Grafiken bildschön und überraschend klar und eindeutig.
Auf der anderen Seite hat Apple aber auch die Chance genutzt, die Menüs neu zu sortieren und mit weiteren hilfreichen Punkten anzureichern. (Ich frage mich, ob das UX-Team bei Apple Card Sorting benutzt hat…) Die einzelnen Produkte werden in einer deutlich leichter lesbaren Schriftgröße angezeigt, während andere Menüpunkte kleiner dargestellt werden, wodurch eine gute Hierarchie erstellt wird. Der Blick des Anwenders wird gezielt gesteuert. Und dann kommt noch ein weiterer Aspekt zum Tragen, der anderswo gerne übersehen wird: Menschen lesen nicht an einem Bildschirm, sie scannen. Das Auge springt herum, bis es genau den Begriff findet, der gesucht wird. So dürfte ein Kunde vermutlich das „Mac“ Menü öffnen und den Begriff „Pro“ suchen um den gewünschten Rechner zu finden. Und das dürfte in der jetzigen Ansicht vermutlich sogar besser funktionieren, als in der bisherigen Menüführung.
Ich gehe davon aus, dass Apples UX-Team ausreichend Recherche betrieben und ausreichend User-Tests durchgeführt hat, um sicherzustellen, dass diese neue Ansicht funktioniert. Höchstwahrscheinlich werden sich die Anwender in den kommenden Wochen und Monaten an die neue Ansicht gewöhnen. Oder – falls nicht – genug Beschwerde an Apple richten. Denn wie wir wissen, ist auch Apple nicht unfehlbar und hat schon so manche falsche Designentscheidung getroffen. Ich selbst vermisse das alte Menü, kann den neuen Ansatz aber verstehen.


Schreibe einen Kommentar